How to add a spacer/divider to your Shopify store ?
In Scrowp theme, there is a section called Divider, it allows you to create beautiful horizontal lines as dividers and adjust the padding between the sections.
How to add a divider section ?
From the theme editor :
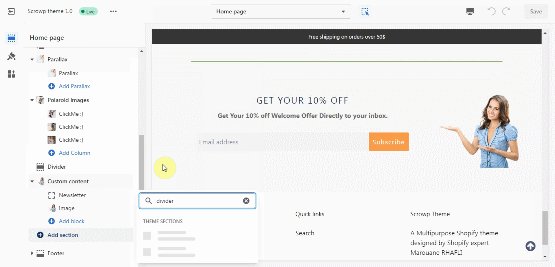
- Scroll down and click Add section
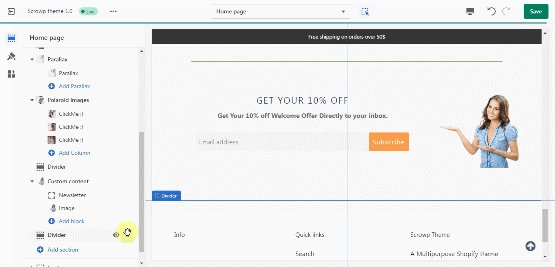
- Head to Layout and click Divider

Why dividers are important ?
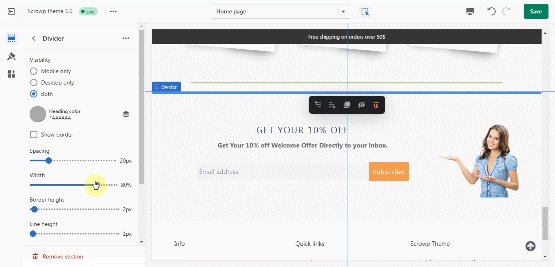
Since you can control the padding, the divider style, color, … This way it helps a designer organize the page according to the typical patterns of visual perception and make the layout clearer and more digestible for users. Together with other elements on the page such as the Parallax, dividers play a great role in setting up solid visual hierarchy.
How to add a divider/spacer section to any Shopify theme ?
If you’re not using Scrowp as your default Shopify theme, we invite you to follow this video tutorial for an easy integration of the divider section to your store.
