Adding Filters to Collection Page
You can create filters for your online store that let customers refine which products appear on collection pages and in search results. For example, if you sell watches, you could create filters for brand name, price, dial size, and water resistance.
Filter types
You can select up to 5 default filters and up to 20 custom filters for your store.
Default filters
Filters for product availability, price, vendor, product type, and tags, are available to all stores.
Note : If your customer has their currency set to anything other than your store's primary currency, then the price filter isn't displayed.
Custom filters
Custom filters can be created using your product variant options, or with metafields. For example, if you sell clothing with different variants for size, then you can add a filter for size.
Learn more about adding custom filters with metafields.
Edit filters
You can edit the filters used in your online store from the app.
Steps:
- In the Shopify Search & Discovery app, go to Filters and then click Edit filters.
- Select the filters that you want to make available to your customers.
- Optional: Click and drag your filters to reorder them.
- Click Save.
Filters can also be reordered from the Filters screen. Click and drag individual filters into the order that you want them to display to customers.
Tip
Because the label of the product tag filter is “More filters”, it’s good practice to move that filter to the end of the list.
Filters that don’t apply to any products on a collection page or search result aren’t shown to customers.
Rename default filters
You can edit the label of all default filters in the Checkout and system section of the language editor.
Add a custom filter with metafields
Using metafields, you can create custom filters for the following value types:
- Single line text
- Single line text (List)
- Decimal
- Integer
- True or false
Before you can use metafields for custom filters, you need to create the metafield. Learn more about metafields to set up your custom filter options.
After your metafields are set up, you can select them as options when editing your filters.
Each filter gets its label from the metafield definition name at the time the filter is added. To edit the label, you need to edit the metafield definition name, remove the filter, and add it again.
Filter behavior

Products are filtered from a collection or search results page in the following way:
- Choosing filter values from the same filter is an
orstatement that can increase the number of results. For example, choosing “Red or green colored products” from a Color filter returns both red products and green products. - Choosing filter values from the different fitlers is an
andstatement that can decrease the number of results. For example, choosing “Red and size 8” from Color and Size filters returns products that are red and size 8.
The number of filtered products displayed on screen also depends on whether the filters are product-level or variant-level filters. For example, a buyer might choose multiple Color values from a product option filter, but see just one product on screen because all the colors belong to that one product’s variants.
Filter values
Only filters that apply to products of a collection or search result are shown to customers. There are different sorting orders applied to filter values, and you can use metafield filters for more control over sorting and displayed values.
Sorting filter values
Filter values are displayed in ascending order by default, both alphabetically and numerically. For example, a product option filter of “Shoes sizes” will display values smallest to largest.
Filter values that start with a number and end with a word, such as “60 watts”, will be displayed next to filter values that end with the same word. For example, a product option filter of “Ages” with the filter values “2 years”, “6 months”, “3 years” and “2 months” will be sorted to:
- 2 months
- 6 months
- 2 years
- 3 years
Custom sort orders are applied for filter values in product options named “Size”. This creates the correct sort order for common sizing terms. For example, “XS” (extra small) comes before “S” (small).
Customizing sort order
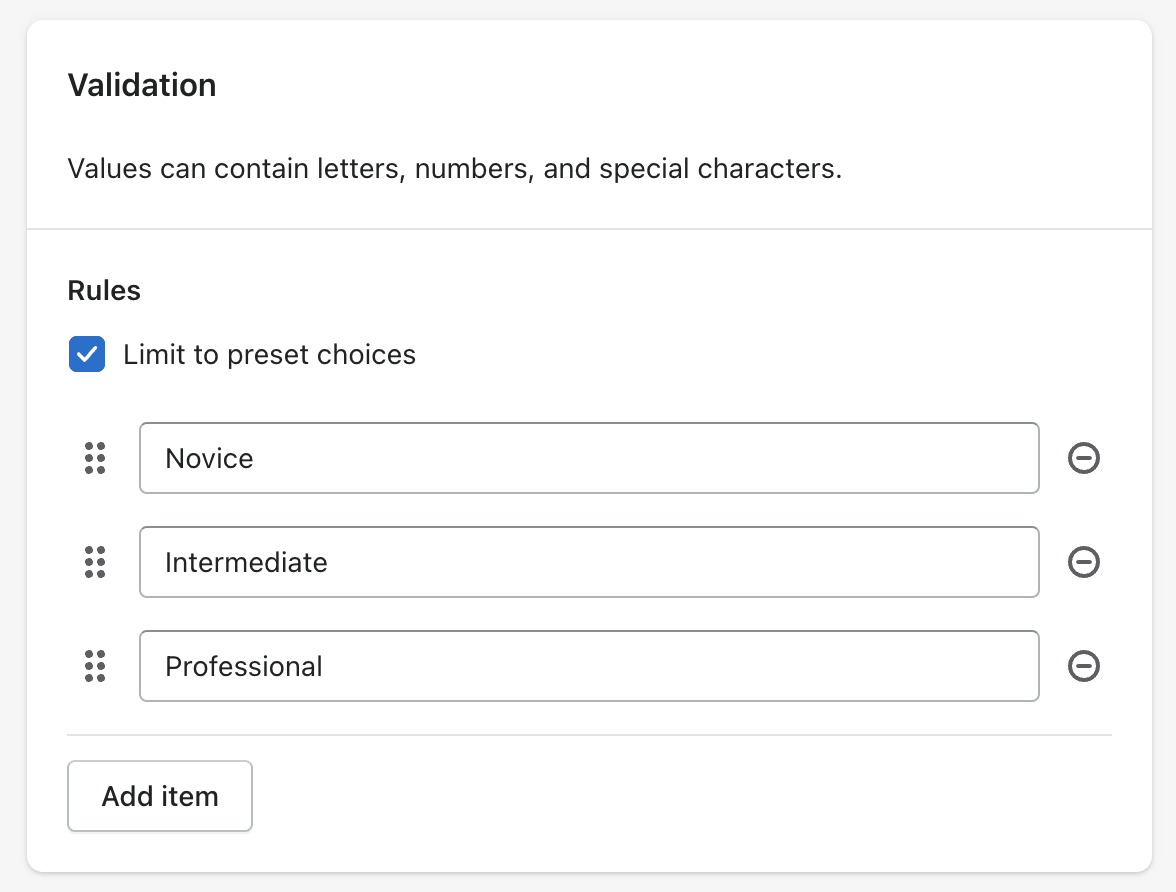
To set your own custom sort order for filter values, create a metafield list with preset choices. The choice order in the admin will be the filter value sort order on storefront.
In the example below, the values of a “Skill level” metafield list can be manually sorted to “Novice”, “Intermediate”, and “Professional”.

Grouping filter values
To have multiple filter values shown as a single filter, you can create a new metafield filter with values you want to show customers.
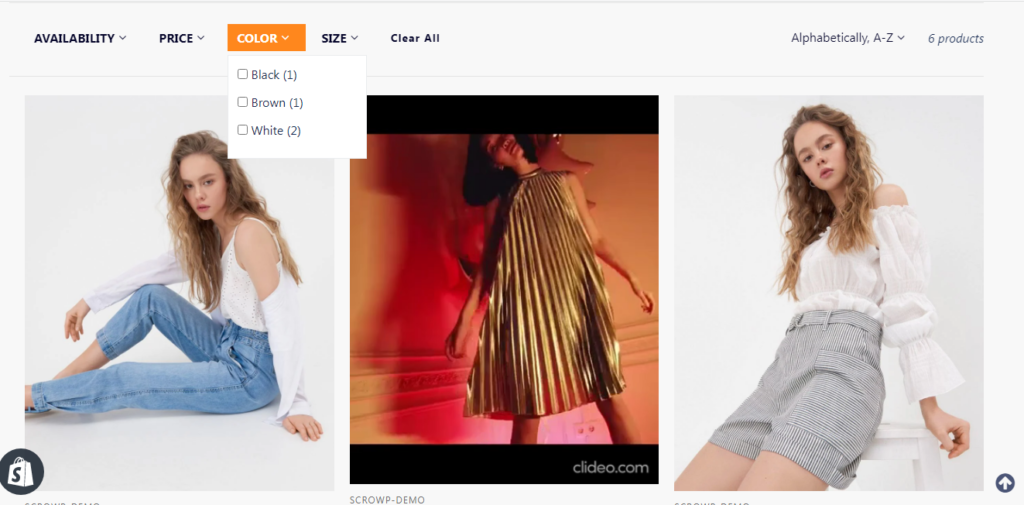
For example, a product option of “Color” might have values “onyx”, “ebony”, and “midnight” that can be shown to customers simply as “Black”. Instead of using the product option filter, make a product variant metafield called “Color” and set the value to “Black” for the product variants. This approach also allows products that don’t have a Color product option to still be filterable by color.
Tip
The Bulk Editor is a helpful tool to quickly update metafields and other attributes across all your products.
Excluding filter values
If you need more control over the values shown to customers, then use a metafield filter with only values you want shown to buyers on storefront.
For example, stores might use product tags for other purposes than storefront filters, like automated collections conditions or admin product list filtering. A metafield type of single line text, or list type can be used instead of the product tag filter type. Use the Bulk Editor to quickly update information across all your products.
Limitations
Collections that contain over 5,000 products do not display filters. If you have a collection with more than 5,000 products, you can present a large collection as a group of smaller automated collections and link to them in drop-down menus. For example, instead of just one link to a large “Women” fashion collection, have your store give navigation links to smaller sub-collections of “Tops”, “Jeans”, and “Boots”.
A search that produces more than 1000 results doesn’t display filters.
A filter can display a maximum of 100 filter values. If there are more than 100 values, some will be missing. You can reduce the number of possible filter values by grouping similar values with metafields.
