Create a Contact Page
A contact page is a common web page on a website for visitors to contact the organization or individual providing the website.
The page contains one or more of the following items:
- an e-mail address
- a telephone number
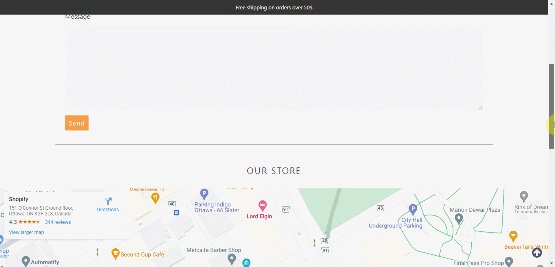
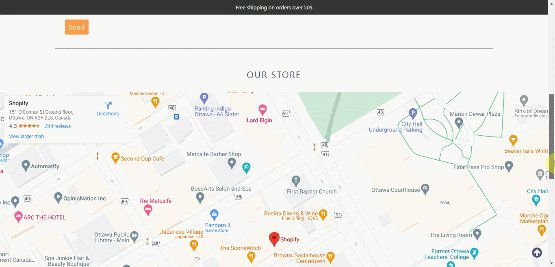
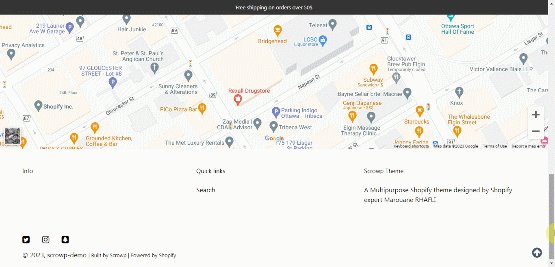
- a postal address, sometimes accompanied with a map showing the location
- links to social media
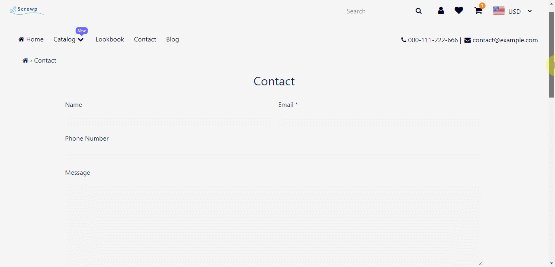
- a contact form for a text message or inquiry
- In the case of large organizations, the contact page may provide information for several offices (headquarters, field offices, etc.) and departments (customer support, sales, investor relations, press relations, etc.).
In order to use the 'page.contact' template, the theme will need to be published! The templates from which you can select are limited to the templates available in your currently published theme.

Using the Contact Page Template
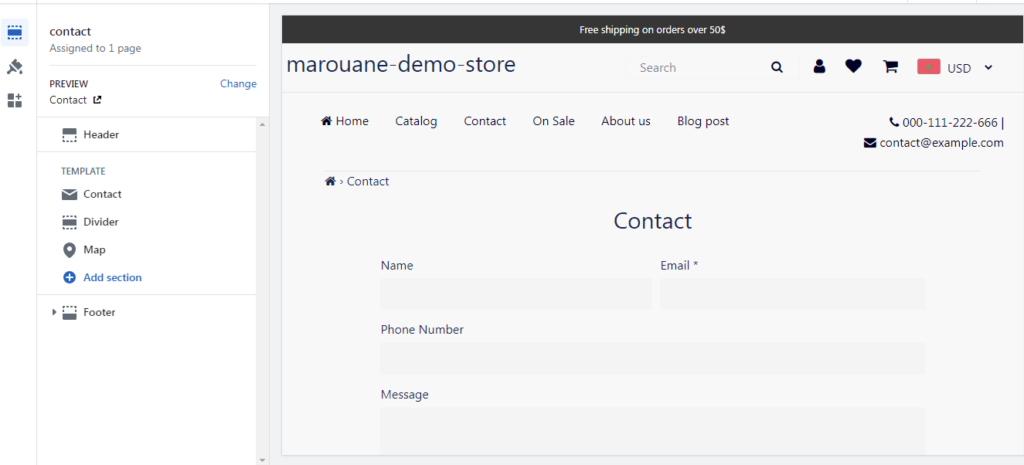
If you’d like to include a contact form on your shop that your customers can fill out to easily get in touch, you can use the ‘page.contact‘ template. In Scrowp theme, the Contact page will also include a ‘map‘ section, ‘content‘ area where you can input some text, and ability to add an image – all which are optional.
Setting up the Contact Page
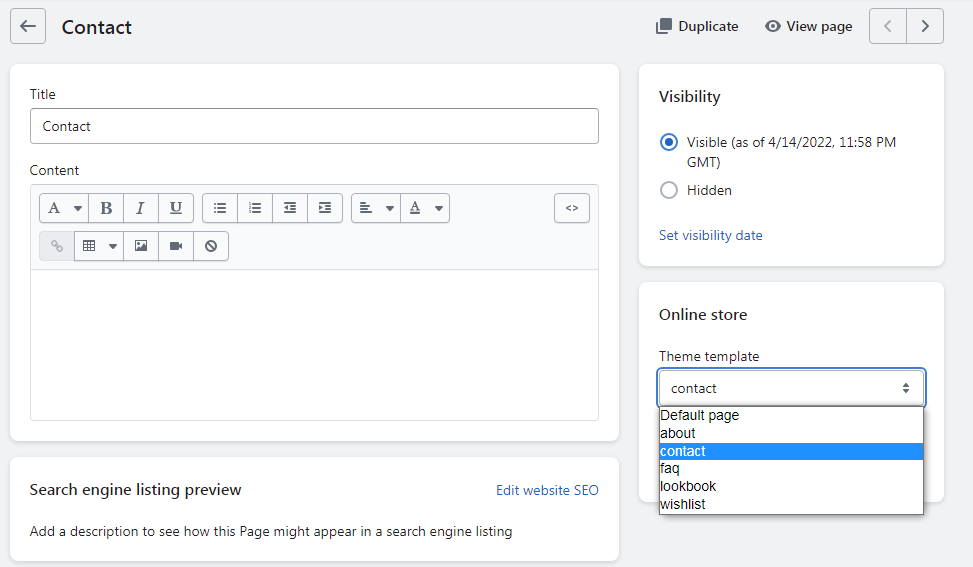
Step 1: Head into Online Store > Pages > Add Page.
Step 2: Select “contact” as the Template under Template Suffix:

Step 3: Head into the Theme Editor (customize) and navigate to your Contact page.

Customize the contact page by adding sections
