How to add Table of Content to Scrowp Theme
A table of contents is a great way to make a post or a page scannable. It does not matter if a post is long or short. On Scrowp theme, adding one just got super easy.
All you need to do is to enable the table of content with a simple click and the feature is then automatically generated on all your articles.
The importance of the table of content
At Scrowp Theme, we are always looking for ways to make the navigation easier and attractive for the visitors, but also SEO friendly, to position your articles on top of search engines.
Attractive feature for readers
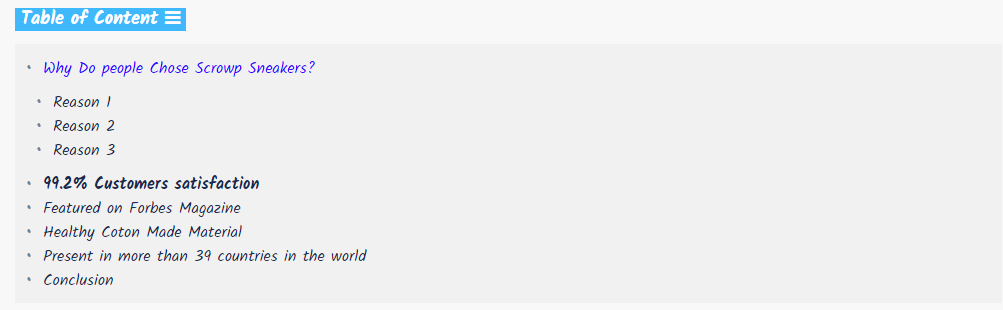
One of the tools that can help you improve the scanability of an article is a table of contents just below the blog article title. For longer articles, this is a must-have but even shorter articles can benefit from them.
Readers can easily toggle the table of content, click on a header and more straight to its paragraph, this way the readers can easily see the main topics of your article.

SEO benefit : Jump link
The second benefit of the table of content is the Jump link. You can see these links either before the meta description of underneath a search result and these allow you to see the sections of a page from within the SERP, and to click directly to the relevant section.
The table of content add an ID attribute to every header and use those to automatically fill the table of contents. Now, Google and other search engines can use these anchors to show them in search.
How the table of content works ?
The feature automatically renders a table of contents for the current page and it takes into account all headers (h2, h3, …h6) and hierarchy. The table of content block automatically updates whenever you make changes to your text.
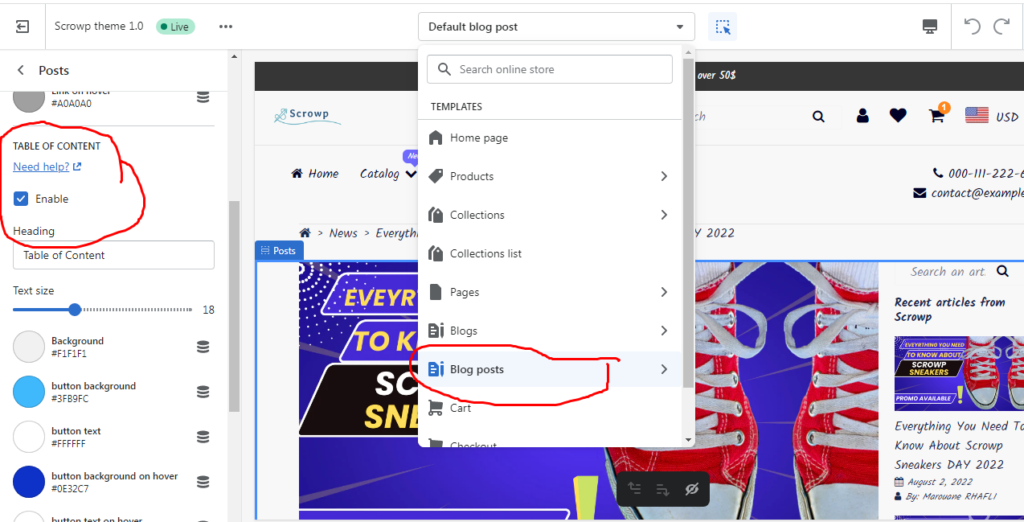
How to enable it and customize it ?
You can enable/disable the table of content with a simple click directly from the theme editor when you are on a blog post