How to enable the inventory quantity level in product page?
An online store visitor needs to know about the inventory quantity available for all variants, sizes and colors.
In Scrowp theme, we have a nice feature to easily show your available inventory for each product just by a simple click and without the need of any third party app.

How it works ?
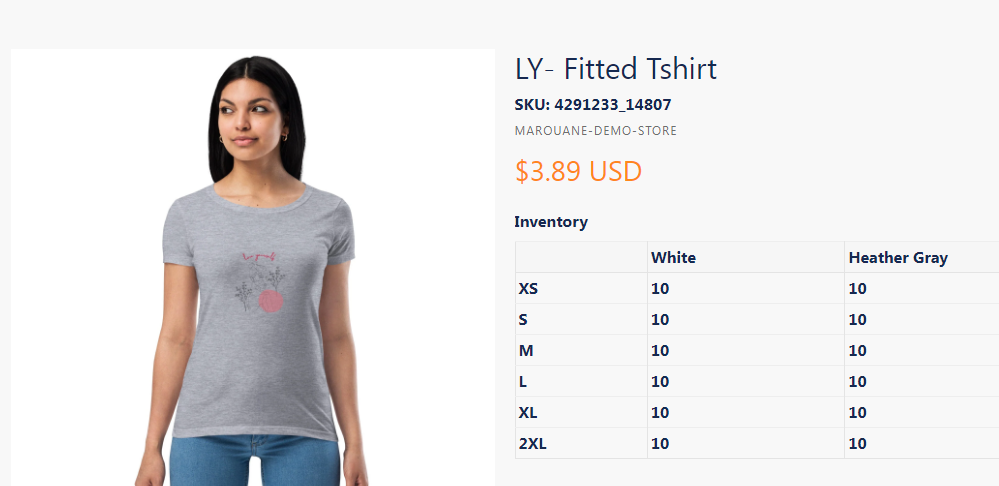
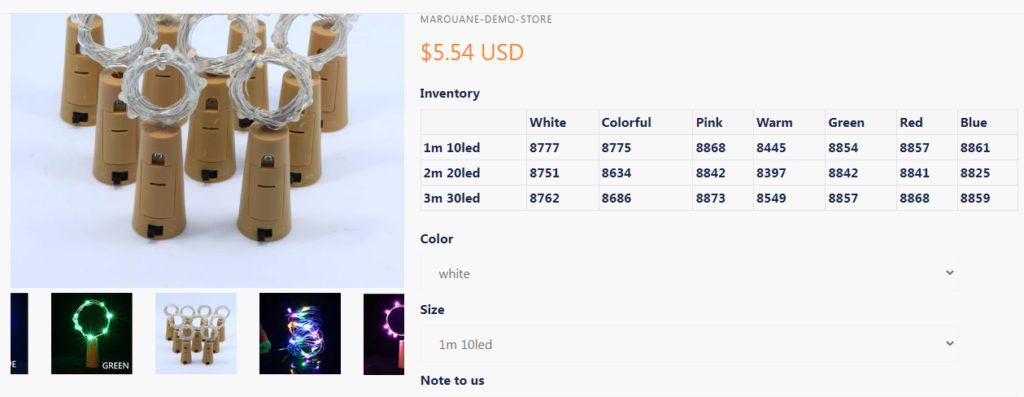
On each product page, the inventory level script collect all the product variants data and show them in a responsive table.

How this feature is beneficial for my Shopify store?
One of the biggest challenge a Shopify merchant faces online is the return rate, and with this inventory level, you will surely optimize your return rate.
Once a visitor in Scrowp shopify product page, he/she can notice that a product variant is out of stock and can’t purchase it, as the Add To Cart button will be unclickable for the out of stock variant.
How to enable the feature in Scrowp theme?
- From your Shopify dashboard, click Online store > Customize
- From your Theme editor, click on any product on the theme viewer, or click on homepage at the top dropdown menu

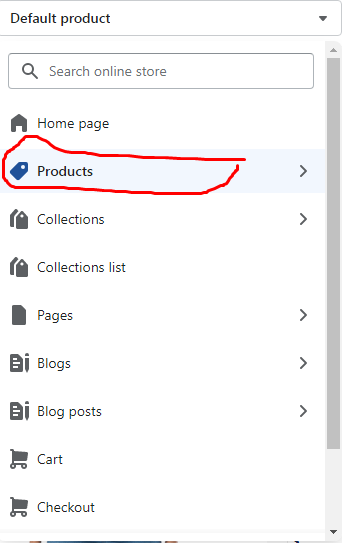
- Select Products, then click on your desired template
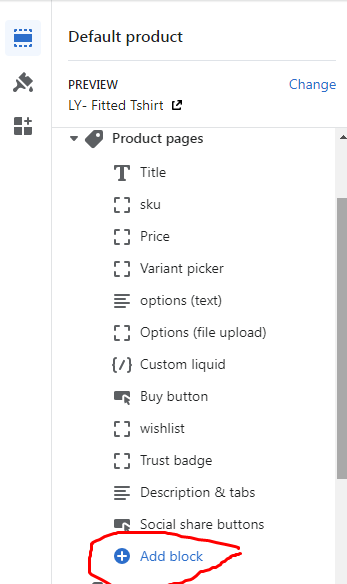
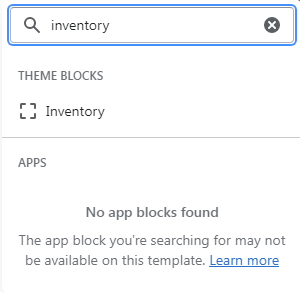
- On the left side, click on Add block

- Search for Inventory and click on it

How to change the “Inventory” header text ?
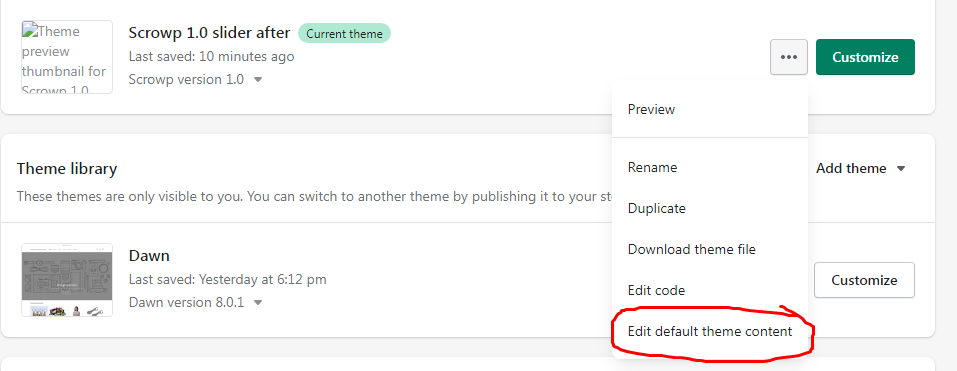
- From your Shopify dashboard, click Online store > Actions > Edit Default theme content

- Click on Products in the horizontal menu
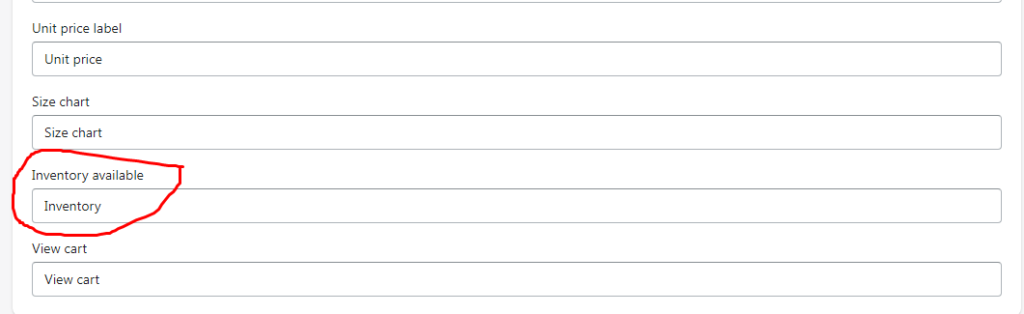
- Head to Inventory available and change the text

- Click Save
