How can we help?
How to use product tabs in product page?
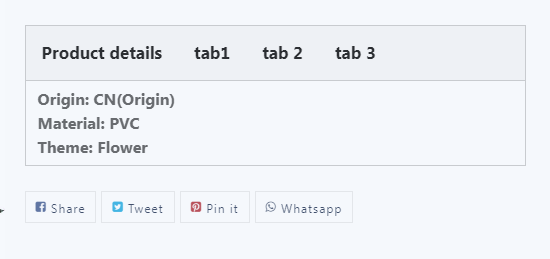
Organize product descriptions, shipping info & other key info with smart, easy to navigate tabs. · Automatically create tabs using headings in your product page.
On Scrowp theme, you can add up to 3 tabs that will show next to the product descriptions.

How to enable the product tabs ?
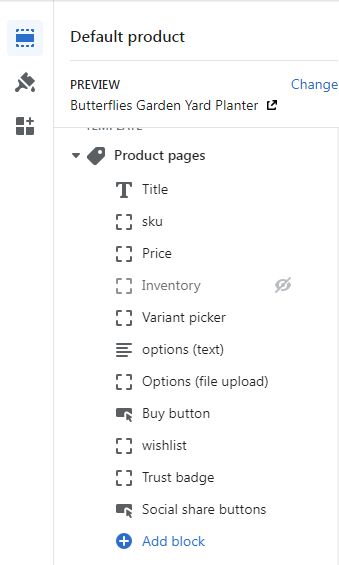
- From the theme editor, click on any product from the right-side preview, or chose a product template from the top drop-down menu
- On the left-side, click on Add block

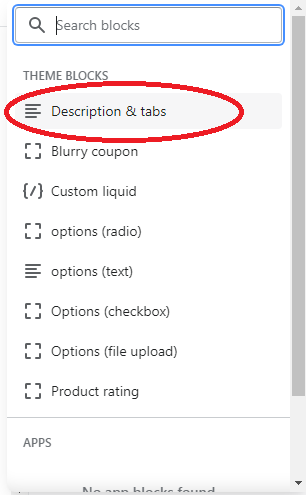
- Chose description & tabs from the dropdown menu

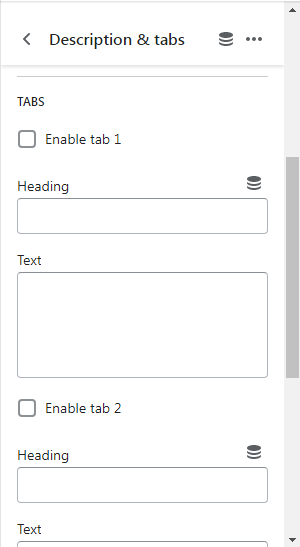
- Check the box Enable tab 1 and enter a heading and a text
- Do the same previous process if you would to enable a second and a third tab