How can we help?
Parallax section
What is Parallax ?
The background of the website moves at a different speed as the rest of the page for an impressive visual effect that allows for countless creative applications for online storytelling.
Parallax design gives websites a great opportunity to:
- Wow viewers with page depth and animation
- Take a story-telling approach to guide visitors through the site
- Provoke curiosity
- Direct visitors to call to action
- Re-enforce website credibility with innovative interactive viewing
How to Add Parallax in Scrowp theme ?
- From your Shopify dashboard, click Online Store => Customize
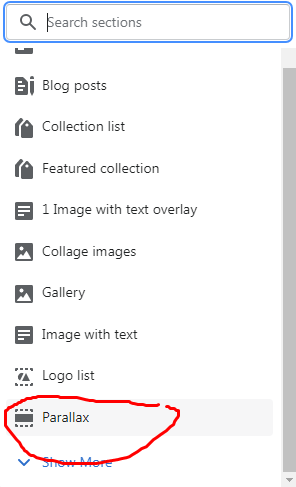
- From the left side of Theme Editor, scroll down and click Add section
- Head to Image and click Parallax

Why Doesn’t Parallax Scrolling Work on Mobile?
This fixed image effect (parallax) is currently properly supported only by the Mozilla Firefox browser. When you use other browsers on any touch device, parallax scrolling will be overwritten for compatibility reasons. As a result, you will only see a static image instead of your parallax.
Click to rate this post!
[Total: 3 Average: 2.7]
