
When I started working in the marketing sector everything revolved around technical SEO and netlinking. Today, it’s content creation that matters. So, in recent years, the content marketing sector has exploded! After having mentioned in a previous article how to optimize your title tags, I am going to tackle something little discussed which is part of marketing strategies: h tags and in particular the h1 tag.
Introduction
We often neglect our h1 tags, but know that it actually determines the success of your editorial strategy. The h1 tag is a real SEO tool that has been used since the beginning of SEO history. Paradoxically, we are so used to hearing about h1 tags and using them that we don’t take enough time to think about and learn how to properly optimize them.
Learning how to write the perfect h1 tag will allow you to gain an edge over your competitors quickly and easily. Especially since I am convinced that h1 tags are today largely underestimated by a good number of people in SEO.
In this article, you will learn the exact method to write the perfect h1 tag. A quick SEO optimization, but one that will take your content strategy to the next level.
What is an h1 tag?
The h1 tag is an HTML tag that indicates a title on a website. Your tag should contain the central keyword of your content.
Let’s see together what this means:
- HTML: This acronym stands for HyperText Markup Language. Most websites use this language to create web pages.
- Tag: An HTML tag is a snippet of code that tells the browser how to display content.
- Title: HTML has six different title tags (h1, h2, h3, etc.). The h1 tag is considered the most important tag and the h6 tag is the least important. Tags are often formatted based on their importance. As a result, an H2 subtitle will have more influence than an H3, and so on.

Here is an example of a title or h1 tag:
<h1> Hey I am a title </h1>
Your turn: Open any web page — preferably a good quality blog — and follow these instructions. First, make sure you are on a web page.
Next, view the source code. To do this, you can right-click then click on “show page source” or simply do CTRL + U.
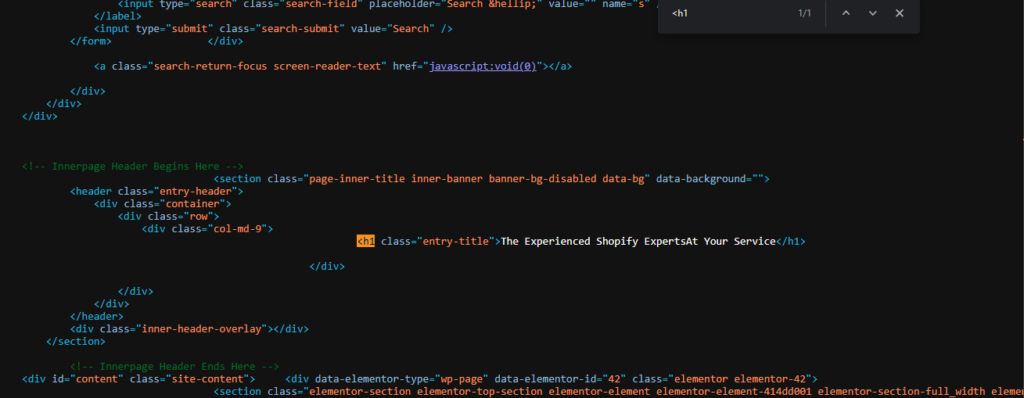
To search for the h1 tag, press CTRL+F to open the search function in your browser. Again, I’m using Chrome, but most browsers use this keyboard shortcut. When I press CTRL+F, I see a small search bar appear in the upper right corner of the browser window. Type “h1” there.
Then press the Enter key. Chrome highlights the h1 tag on this page. The text between the opening tag and the closing tag is the title.

And There you go ! It seems simple enough, but the h1 tag has a big impact, as you’ll discover in the next section.
Further read : What are the H tags and why are they important for SEO ?
So why are h1 tags so important?
H1 tags have always been a major ranking factor. The h1 tag has never lost its importance, it is an important SEO theme. In Moz’s latest SEO ranking factor survey, tags are the third most influential group of SEO ranking factors.
H1 tag titles are generally the most visually notable content on a web page. This is probably the most important feature of h1 tags. At first glance, this benefit may seem unrelated to SEO.
For what ? Because it is more about optimizing the user experience than the technical optimization of the web page. This is indeed the case! But that’s the direction SEO has been heading in recent years. SEO is indeed more focused on user experience than search engine optimization. So don’t forget to optimize the user experience. Its very important !
H1 tags are one of the most important SEO and UX elements.
Now, let’s see how to properly use h1 tags.
How to write effective h1 tags?
Writing quality h1 tags is not complicated. The fact is that just about anyone with basic knowledge of SEO or HTML uses these types of tags. 80% of search results appearing on the first page in Google use an h1 tag.
So why bother writing an article on the subject? Because most people use them incorrectly!
Here are the rules for writing h1 tags. Follow these recommendations and you will get suitable h1 tags every time.
1- Use only one h1 heading
Each page only needs one h1 tag. For what ? If they are so effective, why not add more?
Each web page only needs an h1 tag and a main title. There is no reason to use more than a single h1 tag. A search engine can index multiple h1 tags on a single web page, but it makes more sense to focus on one phrase or keyword. Having more than one h1 title won’t necessarily confuse the search engine, but it could weaken your SEO efforts.
Some SEO specialists choose to use multiple h1 tags, but in my experience keeping just one main title gives better SEO results.
2- Your h1 tag should describe what your web page is about
The h1 tag should describe the content. Often the h1 tag will be similar to your main title and match the title of your post. It must give the reader a clear idea of what they are going to read.
The h1 tag must be between 20 and 70 characters long. But don’t focus too much on the length of the h1 tag. It’s not as important as it used to be. The only reason I bring this up is because h1 tags that are too short are a waste of space and SEO opportunities. But be careful, a tag that is too long risks producing less effects in terms of SEO. A medium length (20 to 70 characters) is quite appropriate. A normal sized sentence will work just fine.
3- Make your h1 tag stand out
Your h1 tag should be the most important visual element of the web page.
- The title h1 must therefore be large.
- It has to take up space.
- It must be visible.
- You should use all the visual elements at your disposal necessary (style and formatting) to make it stand out.
Why is this important?
As I explain elsewhere in the article, it’s all about user experience. Keep in mind that an h1 tag is a semantic element, not a visual element, and it is important to maintain this distinction. These tags provide semantic information, not formatting information. It is therefore important that the formatting of titles corresponds to their hierarchy.
Following web design best practices means making sure that the most meaningful semantic tags dominate visually. Semantic tags therefore play an important role in web design.
4- Create h1 tags that provide a good user experience
SEO has changed enormously in recent years. The biggest change, by far, has been the influence of UX on SEO. This diagram helps you understand the links that exist between SEO and user experience.
Today, this diagram, which allows us to understand the link between SEO and user experience, will be completely different. SEO would likely be represented as a smaller circle within an even larger circle representing design and usability. This is partly explained by the fact that search engines are today capable of precisely identifying the needs of Internet users.
Keep in mind that due to machine learning, search engines are constantly evolving. Before, algorithm changes regularly revolutionized the SERPs. Today, we see a continuous and nuanced adjustment of ranking factors, based on the search and browsing habits of millions of search engine users.
In other words, the way people interact with your web page has a huge impact on how your web page will be ranked. And the h1 tag is one of the most important elements of your web page that helps influence the way they interact.
For what ? Because they are visible. It sends a message. Headlines communicate a feeling. They make a promise. Your h1 tag should give the Internet user an idea of the subject of your publication.
In 2015, Searchmetrics conducted a study on ranking factors. They found that the biggest impact of an h1 tag is in its layout. When appearing on a page, h1 and h2 tags provide structure to delineate the text on the page which improves the user experience.
It is therefore not only the presence of h1 tags on the web page that makes the difference, even if it plays a role. It’s the layout and placement of the h1 tag that produces the greatest impact.
5- Use a targeted long-tail keyword in your h1 tag
Believe it or not, some SEO specialists do not recommend using keywords in your h1 tag.
For what ? Because of keyword stuffing. I think we can all agree that keyword stuffing is a thing of the past. This doesn’t work or doesn’t work anymore. Google started penalizing this technique a long time ago now.
Using a keyword in an h1 tag is not keyword stuffing. On the contrary, Google wants you to use a keyword in the h1 tag, so that their crawlers can better understand the content of the web page!
If you don’t use a strong keyword in your h1 tag, Google will still be able to identify the subject of the web page, index it appropriately, and rank the page well. But why leave out the possibility of giving Google all the information it needs and wants to obtain? Use keywords and favor those that belong to the long tail.
Be careful not to overuse it though. The title should not seem artificial. And avoid keyword stuffing! So don’t forget to use a long tail keyword.
6- Identify search intent
The expression “search intent” leaves some people perplexed when it is actually a fairly simple concept. Each time you write content, you must ask yourself the following question: what does the Internet user want to see when they open my article? What are his intentions? Your h1 tag should satisfy this intent.
If someone searches for the following phrase “risky SEO tactics” (choosing an article from our blog), I can assume that they are looking to learn quick optimization techniques that will help them improve their SEO. If I were to write an article on this topic (oh wait, I did!) then I would have to respond to this intention with my h1 tag.
My goal with the h1 tag is to promise them what they came for: simple, but risky SEO tactics that could increase their traffic.
The goal of your h1 tag is therefore to start satisfying the search intent of the Internet user. To get an optimized H1 tag, you need to understand what the user is looking for when they search for a keyword that your web page is targeting. Once you have identified this intention, write it in the form of a question and make it your h1 heading.
If you're on Shopify, I invite you to read more about SEO friendly premium themes,
TitleGate: Google uses the H1 tag instead of the metatitle
The world of SEO has been turned upside down in 2021. Google has started to rewrite Title (H) tags or, very often, to preferentially display the H1 tag in the SERP. We also noticed that depending on the type of query, the title displayed was different. This disrupted usual SEO practices so much that this change was called TitleGate:
This demonstrates how optimizing the H1 tag is now more essential than ever. So remember to place your keyword at the beginning of your title so that it is obvious to Google. Also try to respond perfectly to the search intent so that it is displayed on as many queries as possible.
However, you should not stop filling in the title tag. Indeed, this is always taken into account by search engine algorithms. It would still be a shame not to take advantage of it and ignore one of the hot areas in web writing
Conclusion
Keep in mind that h1 tags are still very important for SEO. They can make or break your website, your content, your traffic and your rankings.
I hope you’ll be ready to discover the power of h1 tags, rearrange them on your website, and experience a similar increase in traffic that I experienced.
Tell me about your experience! I look forward to hearing your opinions.





