
The structure of a site is decisive for SEO and that of its content too. To understand or make people understand the content of a page or an article, the easiest way to proceed is to use H tags markup. When writing and optimizing a page, the question of these tags comes up every time. And for good reason, they are essential to build an on-site SEO and a quality UX for your content! In this article, we suggest that you go back in detail to the interest of H tags markup and the best practices to adopt to get the most out of it.
HTML tags H1, H2, H3,…H6: what are they?
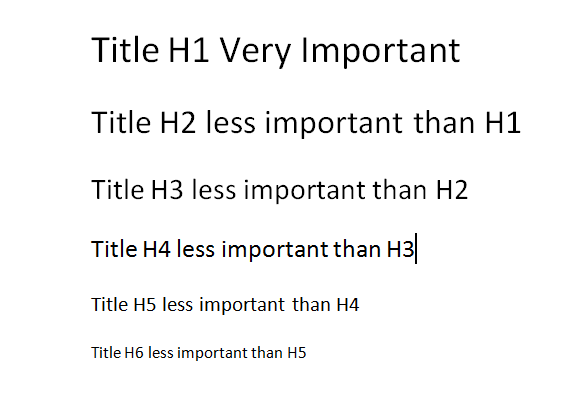
H tags, also called heading, are 6 HTML markers or tags, namely: H1, H2, H3, H4, H5 and H6. Each corresponds to a level of hierarchy, knowing that H1 is the most important level and H6 is the least important level.

A certain amount of semantic information is attached to each title. Thanks to these different tags, editors and SEOs can define the different levels of content by ranking them in order of importance. The construction of the skeleton of articles and pages is easier.
For better visual identification, it is relevant to define in the CSS code a format for each tag. Logically, the H1 is supposed to be the biggest and most conspicuous title, then the following H tag of a smaller size in descending order.
So in the CSS code you can set the font size, weight, color for each H heading level.
Warning: H tags should not be considered as a means of formatting your titles in terms of design, their role is above all for SEO!
The structure of H1, H2, H3 tags
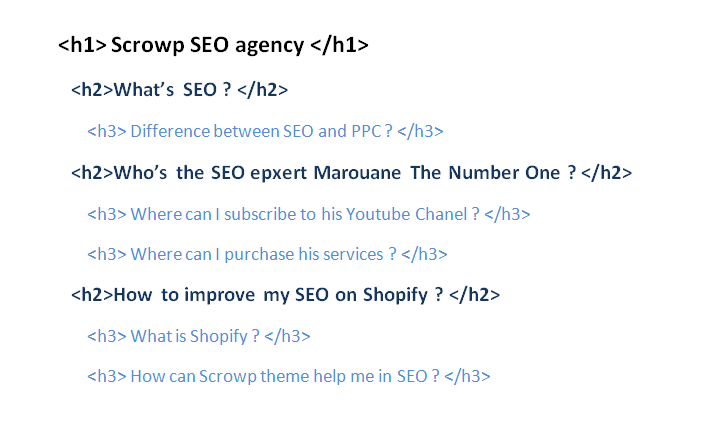
Extremely important element: your levels of titles must be ordered. If they are not, no one will find their way around: neither the readers, nor the robots, nor yourself! The hierarchy of H tags is as follows:

In the case of an article or a page, keep in mind that the heading level H1 is the most important section, the H2 and H3 are for you to organize the sub-sections while the H4, H5 and H6 are more intended to provide additional information, with a greater level of detail, examples…
What is the role of H tags?
The H tag fulfills a triple function because it:
- Helps the editor to build the plan of his content and to structure his ideas,
- Allows the reader to quickly scan the content plan and read only the part that interests them (the UX is therefore much better),
- Is the essential guide for Googlebots who can know through it what exactly your page is about.
Imagine having to read – and understand – a block of text without structure, without highlighting and without any title… Not easy! So for a robot, it is clearly mission impossible.
When crawling your page, the robot will browse the different levels of titles to identify if a subject is only briefly mentioned within a paragraph or if it is the subject of a complete part and is treated in depth. The indexing of your page will therefore clearly depend on the quality and accuracy of your H tag.
Why is the H1 tag so important?
To prioritize your content, you must therefore start by writing the H1 tag. It is she who defines the main theme of your content. This H1 must be carefully thought out with a strategic vision because it can potentially be taken over by robots when indexing your page.
For some pages, the H1 is obvious because it represents the title of the article. However, it is necessary to ensure that the main keyword is there and, why not, other peripheral keywords if relevant. Upstream, research and prioritization of keywords is essential.
How to choose your main keyword?
The choice of Focus Keyword is decisive for your content. This is the keyword on which you want to position yourself in Google. To choose it, you must take into account its relevance to your activity and its search volume.
SEO optimization of the H1 tag
The idea is to work on it from an SEO perspective, just like the famous TITLE tag in order to position yourself on your strategic keywords. Our advice: place the strategic keyword of your page in this H1, preferably at the beginning. This top-level title should be short and concise. If you want to work on local SEO, also insert the name of the city / department / targeted region.
Some experts advocate having identical Title and H1 tags, while others advise the opposite. As often, opinions differ in the vast world of SEO! Our experts lean more towards the second option. Writing two different tags allows you to exploit the possibilities offered by the long tail and place more keywords.
What is the impact of H title tags on natural referencing?
Among the on-site elements that impact your SEO the most, H tags ranks in the Top 5.
As mentioned above, the order of keywords in the title is also very important. This criterion partly explains why it is important to place at the beginning of the title tag the keyword that you want to work on as a priority on a given page. So refer to SEO research tools suggestions to determine which keyword to include first in your title tag.
The logical sequence of your H tags also creates semantic links between the different words concerned. It is therefore relevant to use it to reinforce the semantic consistency of your different pages. When you think about the organization of the SEO silo and the semantic cocoon of your site, take the opportunity to brainstorm on your different titles!
More generally, building your content with relevant and logical H tags makes it easier to read and allows you to improve your bounce rate and increase the duration of your site visit. These two criteria together will have a beneficial effect on your SEO.
What is the maximum number of H tags to insert?
What are the best practices in terms of markup to optimize your SEO without falling into the trap of over-optimization? SEOs are quite unanimous on the question concerning the H1: you need one, and ONLY ONE per page. No exceptions. It would also be illogical to put several in the sense that the H1 is supposed to represent the main title of the page. Have you ever seen a book with several different titles? No, well it’s the same on a website. For H2 and H3 tags, you have no limit in terms of quantity. Feel free to use them to cut out and bring more structure to your page.
If your content is very long, the presence of these titles allows better readability and understanding of your plan. The reader can at a glance at your summary or content plan go to the part that interests him. Saving time and efficiency for everyone.
However, excessive use of H4, H5 and H6 can have an effect that is too “brittle” within the content and make playback jerky. For this reason, it is strongly advised to replace titles with bulleted lists beyond 4 consecutive items. The key thing to remember is that the content structure should remain fluid, hierarchical and consistent.
What is the optimal size for H title tags?
In theory, you are not limited by a number of characters for writing the different H tags of your page as is the case for the Title and Meta tags. You can therefore build very short or very long titles, as you wish. But in practice, things are – as always – somewhat different. In reality, it is strongly discouraged to have extended titles for two reasons:
- your reader will not really understand what a particular paragraph or section is about because he will be inundated with a large amount of information. UX level, there is nothing worse!
- the presence of your strategic keyword will be diluted and its impact will therefore be less in terms of SEO.
Prefer short, clear and precise titles that are useful for your natural referencing and your audience.
Our advice for writing your H tags
To choose your titles, always think about human reading AND that of the robot. This involves taking into account several criteria to meet the requirements of both parties.
To write your titles with a view to designing a good UX, here are the criteria to respect as much as possible:
- state the subject of the article in an attractive way, without falling into the exaggeration of the title “clickbait”,
- keep it short and concise,
- use a keyword or key phrase consistent with the semantic field of the page and the positioning strategy of the page,
- involve the reader and arouse his curiosity through a question, such as: “What is the point of H tag? ”.
- respond to search intentions and questions from Internet users through your H tag. To understand them, you need to analyze your competitors’ results pages and content.
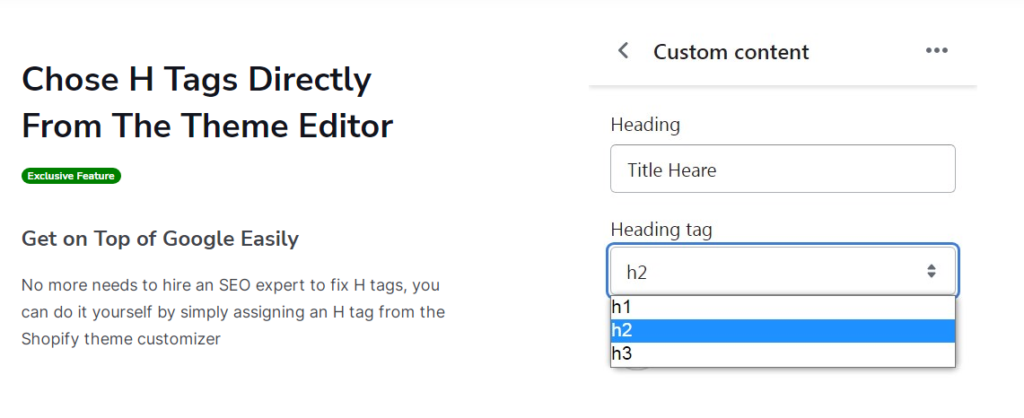
If you are using Shopify for your eCommerce store, Scrowp theme allows you to chose the H tags directly from the theme editor for each section

Best practices for using H tags
You now have all the elements in hand to understand the interest and the issues related to H tag. It is now a question of exploiting them well!
The main points of vigilance to remember are the following:
- Under no circumstances should you skip a heading level within your markup.
- Every page on your site has a unique H1 that should be extremely representative of your page content and contain the target keyword.
- Your titles must remain titles: short, precise, powerful.
- H tags are the skeleton of your pages and in no way serve your design.
- To check the relevance and quality of your H tags, generate a table of contents using only H tags. If you are presenting this plan to someone who has no knowledge of your editorial project, they must understand your path and the structure of your content simply from the titles.
A site that contains a clear and strategic H structure is more valued in the eyes of Google. To avoid getting lost, and losing valuable positions, mark your way! Scrowp SEO service helps you boost the visibility of your content thanks to its SEO recommendations, especially on your H tags.






5 thoughts on “SEO H Tags: What Are They and how to proper Use Them?”