How can we help?
Slider After/Before on Scrowp Theme
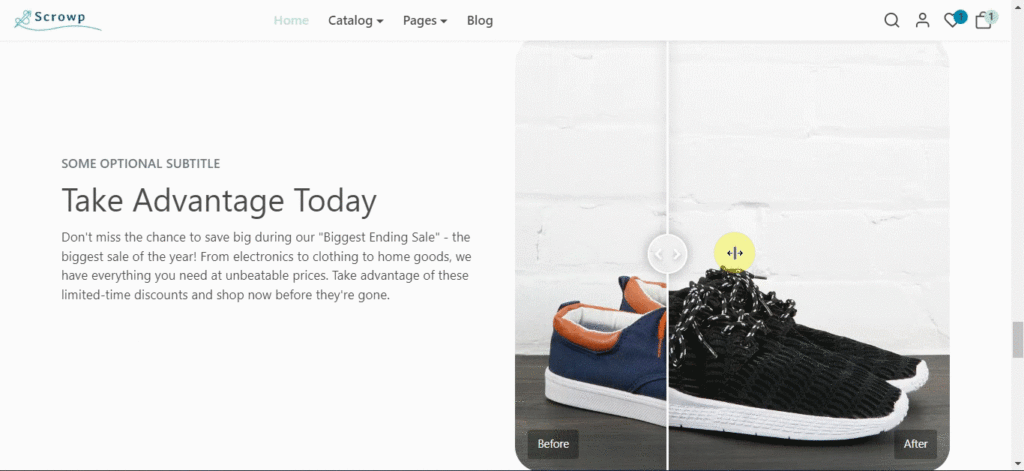
The slider After/before or a comparison slider is a widget that is used to demonstrate at once the changes that your products or service can bring. You can upload two photos and they will appear with a divider which can be moved so that users could see the difference.
How does the slider After/Before look like on Scrowp Shopify theme ?

How to enable the Slider After/ Before section ?
- From your Shopify dashboard, click Online Store > Customize
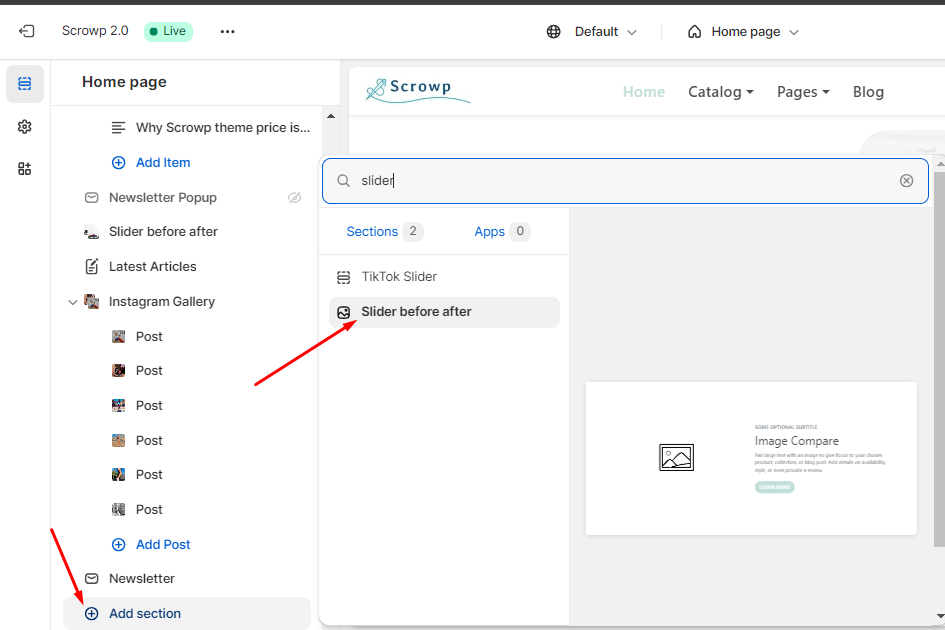
- On the left side of the theme editor, click Add section
- Search and click on Slider after before

- Drag and drop it within sections where you’d like it to appear
