
A dynamic website is a collection of pages whose content changes based on the location of the visitors, their previous actions on the site, time zones, and more.
In addition to HTML, CSS, and JavaScript, a dynamic website employs a server-side scripting language such as PHP or Python. This language facilitates a connection with the database to provide interactive functionalities and modify content.
In this article, we will explore what a dynamic website or web page is, the various types, and the most common use cases. We will also explain the steps to create one and share five examples of dynamic websites to inspire you.
A dynamic website displays different content based on user-specific factors. This content may depend on their location, time zone, language preferences, or their prior behavior on the website.
Dynamic sites employ a server-side programming language to connect to a database, enabling interactive functions and content modification. They are commonly used for forums, social media platforms, and e-commerce websites.
How does a dynamic website work?
First, let’s understand how a website works in general:
- When a user accesses a website, their web browser requests the necessary file from the hosting server to display the page.
- The hosting server assembles and sends the HTML files of the requested page to the user’s browser.
- The user’s web browser renders the HTML files to display the requested pages.
Dynamic websites also utilize an application server and a database. These components are responsible for executing server-side scripting language and adding information to the website.
The application server interprets the script of the request and constructs the page as per the instructions. It then removes the script from the page to generate a pure HTML file that the hosting server sends to the browser.
The application server also queries information from the database to build a dynamic web page. These pieces of information and scripts vary depending on the user’s requests, which alters the content of the page with each visit.
Types of dynamic websites
There are two types of dynamic websites based on the scripting language:
Client-Side Script
A dynamic website using client-side scripting modifies its content in response to user actions on the page, such as clicking a button.
Typically, the content of a website using client-side scripting is loaded in the visitor’s web browser rather than on the server. This script determines which user interactions trigger the event and what content on the page should be altered.
Commonly used client-side scripting languages when creating this type of dynamic website are JavaScript and VBScript. Since it doesn’t utilize any server-side scripting language, this type of dynamic site can be hosted statically.
Server-Side Script
The content of server-side scripted web pages is rendered on the server and modified before being displayed. This script instructs the application server on how to assemble the requested page.
User requests and input on the website can trigger the script. For instance, when users log into their e-commerce accounts, the script instructs the server to display the items in their shopping cart.
Server-side scripts are used to build interactive websites. They enable users to input data into forms or upload images, which will be stored in a database.
Use cases for dynamic websites
Dynamic websites are versatile and offer numerous features, making them suitable for various purposes. In this section, we’ll delve into the most common use cases in more detail.
To operate effectively, e-commerce websites require interaction with a database established using dynamic web technologies. Dynamic websites can also display product recommendations based on users’ past purchases and search history. These targeted suggestions encourage visitors to make purchases.
- Online Forums
Dynamic websites, given their ability to handle user data, are often used for forums. Dynamic forums use a database to store and retrieve information when users create accounts or post messages.
Dynamic websites are well-suited for online news portals where content is regularly updated—users will see new articles every time they visit the website. Some news sites offer widgets with real-time information like stock prices and weather. You can also customize these widgets and news recommendations based on visitor location.
Social media platforms personalize content based on user actions and account settings. For instance, Instagram suggests accounts related to your follower list and posts similar to those you’ve interacted with.
Why create a dynamic site or web page?
Dynamic web pages require complex software and additional scripting languages, making them more challenging to develop than static websites. They are also more costly and require greater computational power.
Static websites pose lower security risks since they do not connect to databases or external applications. Cybercriminals often exploit these connections to target dynamic websites.
That being said, dynamic web pages offer certain advantages:
- Easier Maintenance: Developers can automatically and simultaneously update multiple dynamic web pages. In contrast, updating static pages requires modifying the source code of each file.
- Content Personalization: Dynamic websites provide personalized content recommendations based on user needs, improving conversion rates and user experience.
- More Features: Unlike static sites, dynamic pages are interactive and offer additional features. For instance, users can create accounts or post on your site.
- Better Search Engine Optimization (SEO): Dynamic websites allow you to easily add SEO tools to optimize your content. While faster, a static website may not rank as well in search engines.
Since both static and dynamic websites have their own pros and cons, choose one based on your specific needs. We recommend creating a static website if you don’t require a large number of pages and extensive features. However, a dynamic site is essential if you want to successfully manage an online store.
Pro Tip
You can combine dynamic and static pages to create a hybrid website. Dynamic methods are ideal for interactive portions, while static methods work better for sections that are rarely updated.
Features of a dynamic website
In this section, we will explore several features that you can implement on your dynamic website to enhance user-friendliness and help you achieve your business goals.
Personalized recommendations based on past research
Dynamic websites enable you to track visitors’ session information and use it to display content based on their preferences. For example, you can recommend products similar to those they have already searched for.
Personalized recommendations are particularly valuable for websites with numerous content elements or products. They encourage visitors to make a purchase and improve your conversion rate.
Dynamic visuals and animations
In addition to high-quality content, visual elements are crucial for the success of a website. High-quality images, dynamic visuals, and animations all help in retaining visitors’ interest and preventing them from leaving your site immediately.
Animations like slideshows and pop-up windows are also helpful for organizing your content. To enable animations on your dynamic website, you should use client-side scripting languages.
Format changes depending on device
Given that approximately 60% of internet users access the web via mobile devices, having a mobile-friendly website is essential. Otherwise, your website can become unusable on smaller screens, resulting in a poor user experience.
The combination of CSS, HTML, and client-side scripting languages allows you to create a web page with a responsive design. Such a page automatically rearranges its elements and layout to adapt to all devices.
Language based on visitor’s geographic area
Dynamic websites can automatically change the language of their content based on visitors’ location. To do this, you can use API integration or write a server-side script to read the Accept-Language HTTP request header.
Application Programming Interfaces (APIs) enable your site to detect visitors’ location based on their IP address or GPS. Some of them also identify users’ browser language settings and adapt the website content accordingly.
Social media integration
Integrating social media enhances user interaction, encourages engagement on your website, and grows your audience base. To enable this, you can use a WordPress plugin or a social media extension, such as the Facebook Comments plugin.
Build a dynamic website
In this section, we will guide you through the process of creating a dynamic website. Please note that the steps may vary depending on the chosen platform and the type of website.
1. Choose the right platform
To create a dynamic website, you need to select the appropriate creation platform based on your needs, budget, and expertise. The most common options include content management systems like WordPress and website builders.
Both options allow you to create any type of dynamic website with little or no coding, but they differ in several aspects:
- Cost: When using a CMS, you typically need to purchase hosting, a domain, and plugins for additional features separately. Website builders often include these costs in the monthly subscription.
- Ease of Use: Both platforms offer a visual interface, making them user-friendly. However, you may need to handle coding and manage hosting or the website’s backend with a CMS.
- Security and Support: Website builder providers offer customer service and handle site security for you. In contrast, the security of a CMS depends on how users manage their website.
- Customization: A CMS offers more plugins and theme options than a website builder. You can also create custom plugins or modify existing themes.
- Use Cases: A CMS can cater to a wider range of use cases due to its plugins. In contrast, a website builder typically focuses on e-commerce and blogging functions.
- Scalability: For high-traffic websites and advanced customization, a CMS like WordPress is preferable. You also have more options when selecting web hosting plans and can migrate the website more easily.
If you require extensive customization and many features, use a CMS like WordPress. For this tutorial, we will use Hostinger’s Website Builder because it is simpler, faster, and more cost-effective.
2. Creating a dynamic website
Hostinger’s Website Builder offers a drag-and-drop interface that allows you to quickly create a dynamic website. Refer to our website creation guide for detailed steps. During the website creation process, consider both its visual design and content to ensure they contribute to your site’s objectives and offer the best user experience.
Take the following aspects into account when designing a website to ensure that the layout is user-friendly:
- Color Palette: Your website’s color palette should represent your business to reinforce your brand image. Ideally, use up to four colors to maintain a balanced appearance.
- Typography: Use an easy-to-read font for text, such as Arial, and ensure it is large enough for easy readability. Use contrasting colors with the background for improved legibility.
- Visual Hierarchy: Visual hierarchy helps site visitors quickly distinguish important content. To make it stand out, modify its size, place it in the center of the first page, or use an attention-grabbing color like red.
- Element Placement: Position elements like call-to-action (CTA) buttons and navigation in places where users can easily see them. This encourages visitors to take action.
Also, consider several web design best practices to ensure your website is visually appealing. This helps maintain visitor interest and prevents them from leaving immediately.
3. Add Features
Once you’ve finished the design, add features to make your website interactive and functional. Different features should be added depending on the type of site and its objectives.
For example, an e-commerce website requires features like a shopping cart, a payment page, and inventory management. A blog, on the other hand, should have a newsletter form and a space for comments.
Certain features, such as a search bar, registration forms, and user authentication, are essential for all types of websites.
In Hostinger’s Website Builder, you can activate these features in the sidebar of the editor screen. Essential features can be found in the “Add Elements” menu, while blog and e-commerce features are accessible through their respective icons.
4. Testing and launching the website
After finalizing the design and features of your website, perform testing to ensure there are no errors. To do this, click on “Preview” in the upper-right corner of the Hostinger Website Builder and try using the web page.
In Preview mode, switch between mobile view and PC view to check if your website displays correctly on different devices. Additionally, verify its compatibility with various browsers using tools such as BrowserStack.
Once ready to go live, click “Publish Website” to launch your site. After the launch, regularly monitor its performance using Google Analytics and check visitor feedback.
These steps ensure that your website continues to perform well and offers the best possible user experience. If performance is subpar, try various optimization methods to increase your website’s speed.
Hostinger’s Website Builder allows users to track and optimize their website’s performance directly through the platform. To access the tools, go to the sidebar and select “Analytics.”
Examples of dynamic websites
In this section, we will list five examples of dynamic websites to assist you in gaining a better understanding of their real-world applications.
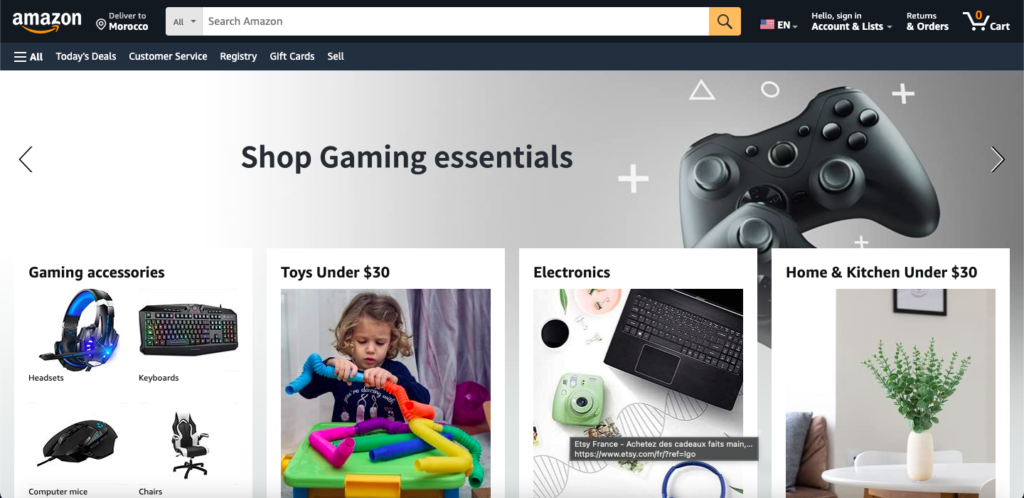
1. Amazon

Amazon is a dynamic website that provides users with product recommendations based on their purchase and search history. Its delivery suggestions also c hange automatically according to visitors’ locations. As an e-commerce site, it also requires a database to enable purchasing functions such as order tracking and payment processing.
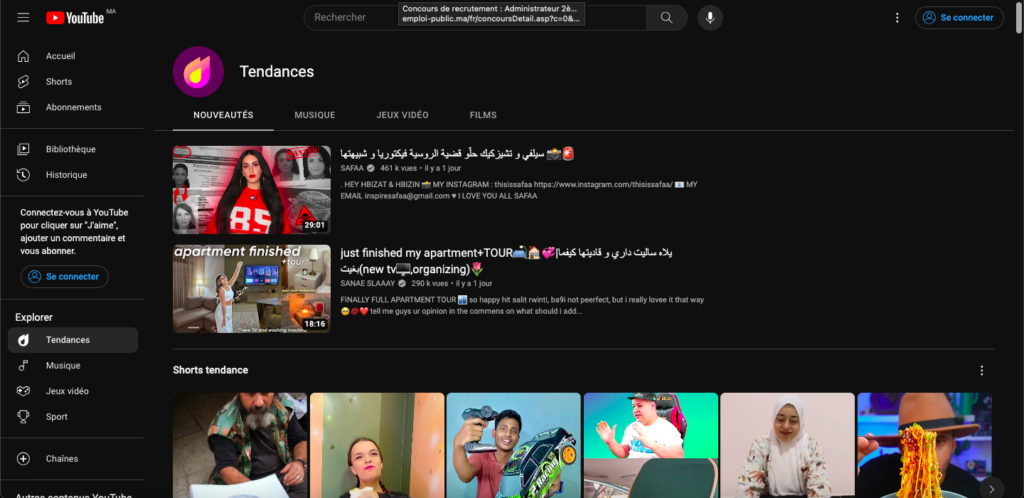
2. YouTube

Since millions of videos are uploaded to YouTube every day, personalized recommendations and real-time updates are crucial. They assist users in finding new videos based on their preferences in real-time.
YouTube recommends videos based on the user’s location, subscriptions, previous searches, and watch history. It also provides suggestions based on videos users have liked and the relevance of the content.
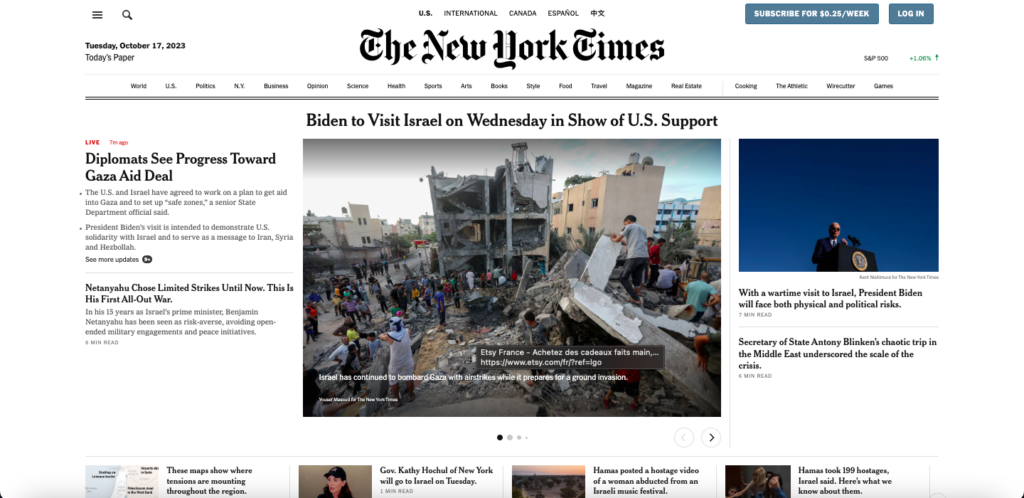
3. The New York Times

The New York Times’ dynamic structure enables it to display continuously updated content. In addition to news articles, it offers a calendar, a stock market widget, and weather information.
The website also automatically translates its content based on the user’s location.
Regarding site management, the site’s dynamic interactivity allows contributors to easily publish new articles.
4. Twitter

As a social media platform, Twitter is dynamically built to update its content in real-time. Its dynamic construction also enables users to interact with the website, such as posting a tweet.
Twitter’s dynamic content changes based on user activity, location, and account settings. For example, it will display popular hashtags in the user’s country and tweets similar to those from accounts they follow.
5. Reddit

The online forum Reddit uses dynamic features to recommend threads and subreddits on its homepage. It also suggests topics and displays recently visited subreddits based on the user’s last visit.
Furthermore, Reddit’s features rely on a database, including opening a new account, creating a new thread, or assigning an upvote to a post. The homepage also changes for logged-in and non-logged-in users.
Conclusion
A dynamic website is a collection of pages whose content changes based on the user’s location, time zone, or their previous interactions on the website.
Dynamic web pages are written in server-side scripting languages like PHP. This script connects to a database to generate content on the server before sending it to users.
While they may be slower than static web pages, dynamic websites can address a wider range of use cases due to their features. For example, you can recommend products based on users’ past purchases or translate the site’s content according to their location.
This article explains the four steps to create a dynamic website:
- Choose the Platform: We recommend selecting a beginner-friendly website builder as it is simpler and more cost-effective.
- Create a Dynamic Web Page: Develop the content and visual design of your dynamic pages, ensuring they are user-friendly and aligned with your website’s objectives.
- Add Features: Use plugins or the built-in functions of the website builder to add features to your site. For instance, include a shopping cart and a payment page for your online store.
- Test and Launch the Website: Perform tests to check the user-friendliness and performance of your site. After the launch, regularly monitor its performance and user feedback.
There are different types of dynamic websites you can build. For example, you can create an online store like Amazon, a forum like Reddit, or a news website like The New York Times. Good luck!





